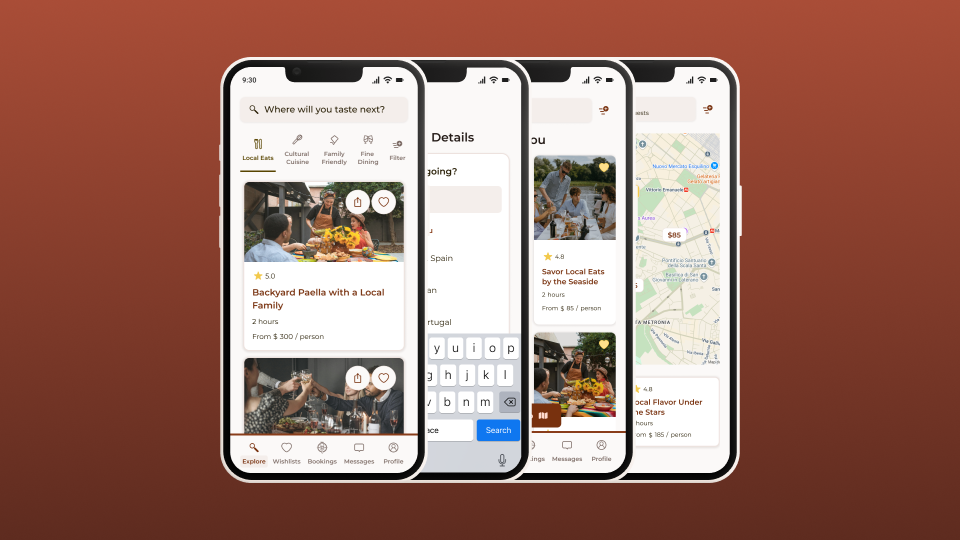
Designing Culinary Journeys with Users in Mind
Discover how I designed the Search & Discovery experience for TasteVoyage, a culinary travel app. This UX/UI case study walks through user research, wireframes, and prototypes that help travelers find authentic food adventures with ease.
Role
Product Designer
Timeline
11 Weeks
Tools
Figma, Google Forms, Canva